カードの情報の載せ方の考え方について

みなさん、こんにちは。タンサンです。
この記事はBoard Game Design Advent Calendar 2016の16日目の記事として書かれました。みんなでボードゲーム作りのあれこれを書く企画です。今年で3回目ですね。
そして、諸事情によって16日目の公開が随分と遅くなってしましました。
楽しみにしていた方、大変申し訳ございません。
普段はボードゲームの見た目を作る仕事が多いので、それについての記事を書きます。普段の仕事はコチラをご覧ください→www.tansan.co
この記事は主にボードゲームにおけるアートディレクションについて書いています。
そのへんに興味がある方は今年のアドベントカレンダーの1日目オインクゲームズのコンポーネントデザインや12日目のこだわりが見えるゲーム・コンポーネントもあわせて読んで見るのが良いでしょう。
アートディレクションとは?
まず、ボードゲームの見た目を表すときに使う言葉をいくつか上げてみます。
・アートワーク
・イラスト
・DTP(Desktop publishing)
使う人によって差はありますが、概ねこういう感じではないでしょうか。
・コンポーネント →紙質や加工法、形をあわせたボードゲームの見た目すべて
・アートワーク →イラストとデザインをあわせた見た目すべて
・イラスト →絵
・グラフィックデザイン →絵以外の見た目すべて
・DTP(Desktop publishing)→文字を組み、印刷可能な状態を作ること
アートディレクションとは主にこれらをどうするか決めるということです。
このあたりは、去年の記事に書きましたので、ご確認ください。
ボードゲームのアートディレクションについての実例 - TANSANFABLOG
また、アートディレクションはルールをどのような体験として再現するか、ということに綿密に関わってきます。
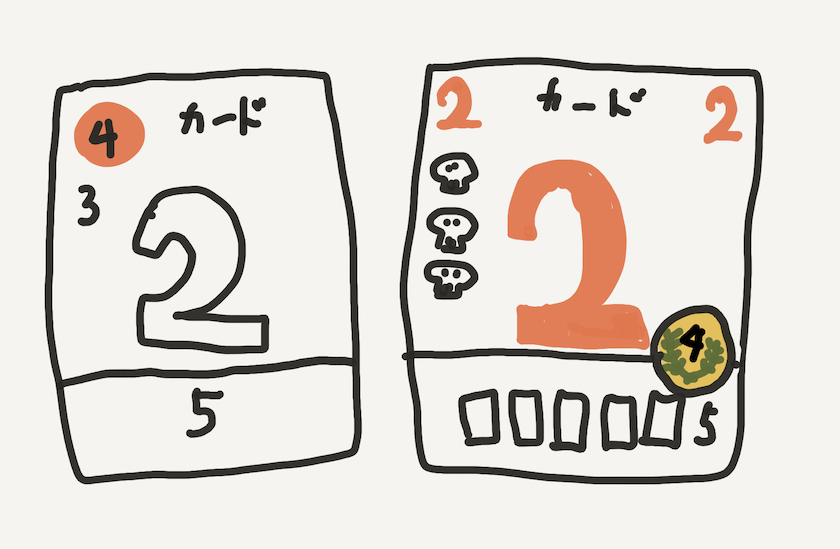
たとえば、同じ設定を持つ2枚のカードがあります。

右と左は同じ数値なのですが、右のカードの方が数値の意図がぱっと見てわかるかと思います。
例えば、こんな感じです。このカードは赤の2で、何かしら望ましくないものが3つあり、勝利点が4で、カードに関するなにかが5である。
これがグラフィックデザインによってプレイアビリティを高めるアートディレクションです。
アートディレクションとはゲームのルール体験をよりよいものにするためにあります。
今日はそういったアートディレクションの考え方についてお伝えできればと思います。
カードの情報の載せ方の考え方
カードに乗る情報は、配置と強弱によってゲームの進行の助けを行うべきです。
まず配置について考えていきましょう。
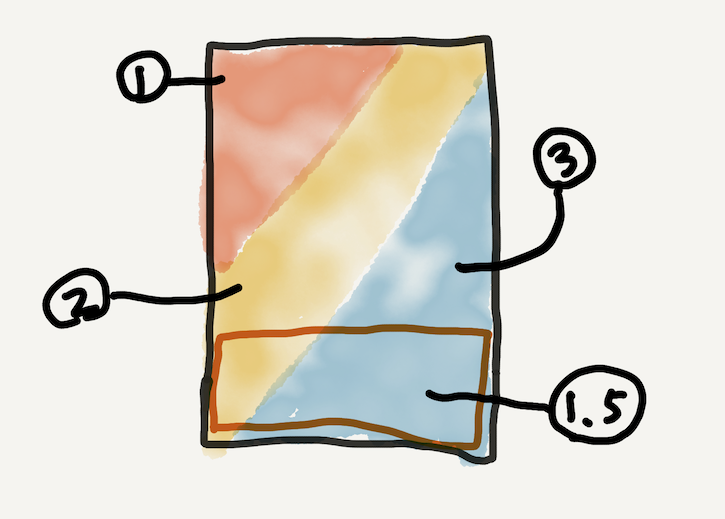
カードゲームを見たときに、視点移動はこのようになります。

ゲームで数値を使用する順にそって、この視線移動に配置していくのが体感としてのプレイアビリティを高めます。

上記のようにゲームに使用する順に赤、黄色、青に配置していくのが良いです。
ただし、一番下の赤囲みの部分は慣習として能力の文章が入る場合が多く、多くの人がそのように学習しているので、視点移動には含まれないので注意が必要です。
ただ、この場合も、以下の赤囲みに関連する情報を赤の部分に用意することによって、赤囲みへの誘導をすべきです。
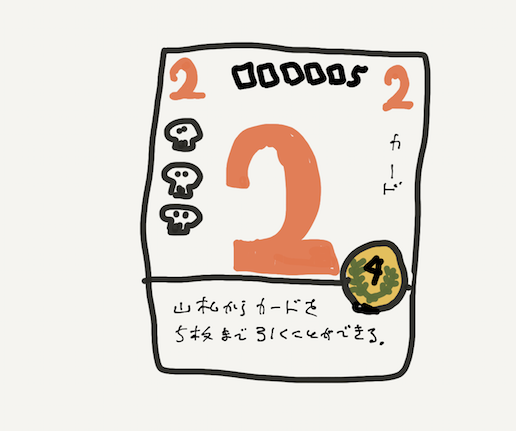
例えば最初に見せたカードですとこのように設計されていると思います。

順番のルールに従うことで、カードを見ただけでもなんとなく理解できるようになり、ルールの理解が早くなるはずです。
ただ、下の5枚あるなにかの効果がわかりにくいのでこのようにしても良いかもしれません。上記のマークとカードの効果が紐づく事で理解を促します。

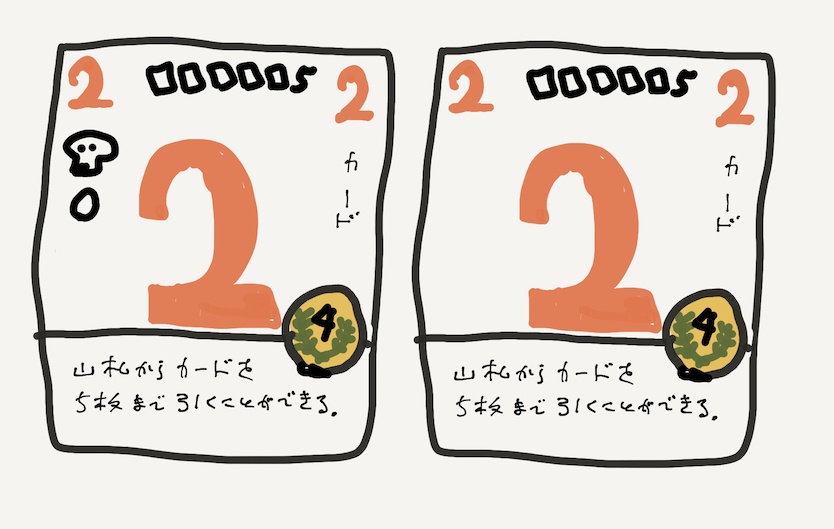
さらに情報の強弱について、髑髏の3を見てみましょう。

一件同じに見えるカードですが、髑髏が数字表示と個数表示に分かれています。
数字表示の場合、髑髏は常にあるもののように印象を受けます。逆に個数表示のものは占有面積からかなりマイナス点の多いカードであるような印象をうけると思います。
これは0の表示方法のちがいを意識してもらえると理解出来ると思います。

左の場合、0の方がレアパターンであるような印象をうけるでしょう。逆に右の場合は0のレア感はありません。
些細なことですが、多くの方は、同じ情報のカードでも右と左ではリスクにたいする感覚が違ってくるはずです。
このように情報の載せ方次第で、ゲームのプレイ感に少なからず影響を与えてしまいます。
また、先程の髑髏に数字を使ったパターンの配置を変更してみましょう。

先程の2の先に髑髏の3を持ってきました。
体感としては、それまでは、2をだすと3のペナルティが起きるという意識だったのが
3のペナルティによって2が出せる、という印象になった方が多いと思います。
この場合ゲームの体感の変化としては、どのくらいペナルティを喰らわないかだったプレイ感が、どのくらいまでペナルティをくらうかというプレイ感になるでしょう。
このあたりは個人の感覚の違いもありますが、概ね同意していただけるのではないでしょうか。
また、上記の場合左右の2は情報性が変わったので、なくしてしまう方が良いかもしれません。

これにより、一層ペナルティ感が増したのではないでしょうか?
このようにカードの情報をデザインすることで、ゲームのプレイ感を演出するのがアートディレクションであり、ゲームの見た目を作るときに重要です。
(あっさー)